BeWell App for Health & Community Support
Never Alone Recovery has its humble beginnings in a small community-led consulting service to provide free support to their friends and loved ones.
Having grown and expanded over the next seven years, the company had a vision for a mobile app that could elevate their support offerings, expand their reach, and, as a result, help more people.
I created the visual language for the app and conceptualized key features, including a recovery tracker and gamification elements, to support users in their mental health and recovery journeys.
Never Alone Recovery
Lead Designer
Mental Health
6 Weeks
Challenges
Designing and prototyping interactive elements, building a guided onboarding process, and creating a clean, intuitive interface required a balance between aesthetic appeal and user functionality, ensuring seamless navigation and effective informational hierarchies.
Special attention was given to incorporating motivational and supportive elements to enhance user engagement and experience.
1. Designing & Prototyping Interactive Elements
- Creating a user-friendly interface that is both functional and engaging
- Ensuring seamless interaction with various app features
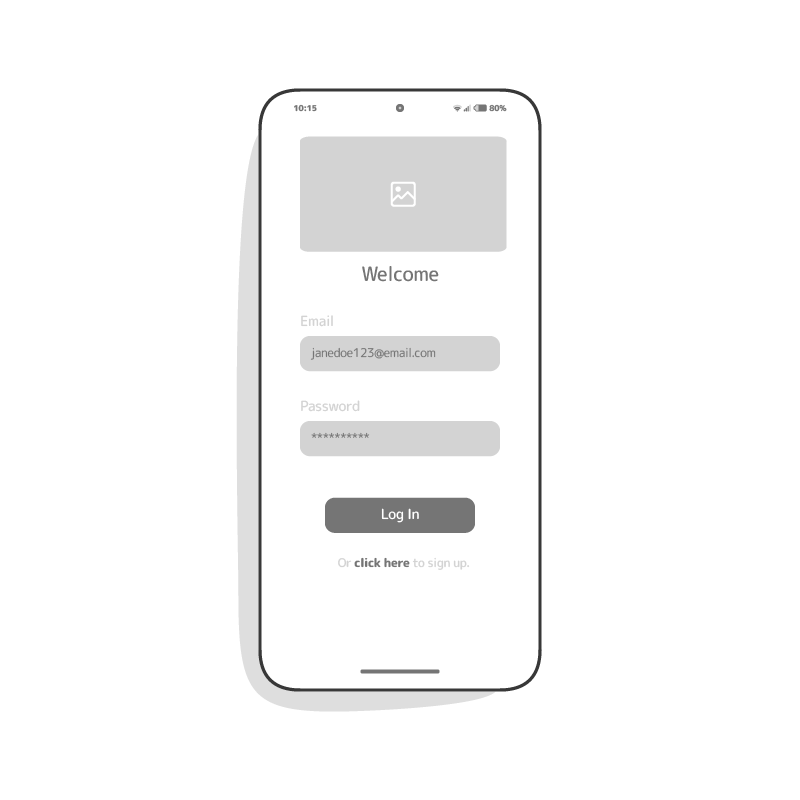
2. Building a Guided Onboarding Process for New Users
- Developing an intuitive onboarding process to help users get started quickly and efficiently
3. Designing a Clean, Intuitive Interface
- Balancing aesthetic appeal with ease of use
- Establishing clear functional and informational hierarchies
Design & Development Process
Research & Ideation
Designing and prototyping interactive elements, building a guided onboarding process, and creating a clean, intuitive interface required a balance between aesthetic appeal and user functionality, ensuring seamless navigation and effective informational hierarchies.
Special attention was given to incorporating motivational and supportive elements to enhance user engagement and experience.
Planning
A project roadmap was created to establish the scope, allocate resources, and schedule the various phases of development.
Design
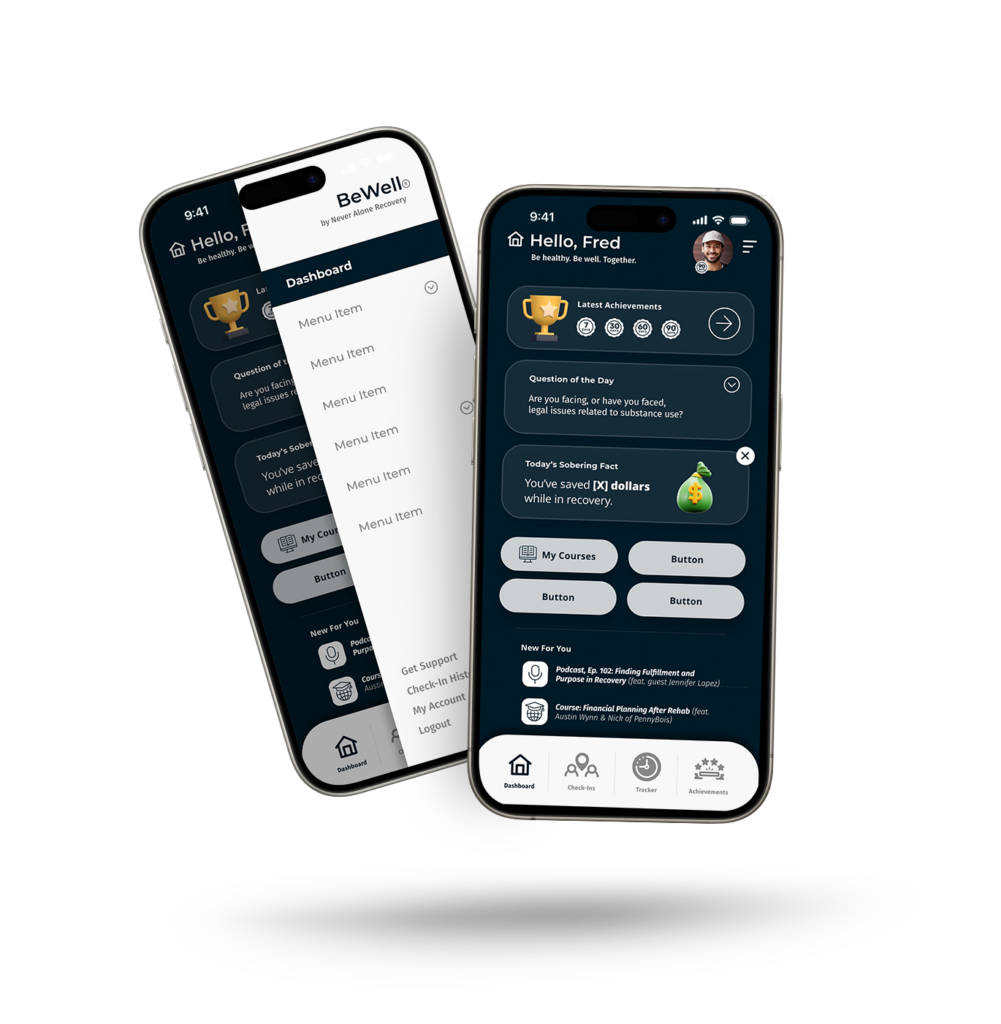
Visual Language
- Neutral colors over dark navy to evoke professionalism, experience, and reassurance.
- Soothing round, organic shapes instead of harsh corners and jagged lines.
- Minimal material design with a splash of glassmorphism to create a modern, sleek look.
Interactive Elements
- Application Dashboard: Featuring a persistent bottom navigation bar for easy access to core functionalities, this bottom dock remains fixed, overlaying all content within the app to ensure constant accessibility for the user.
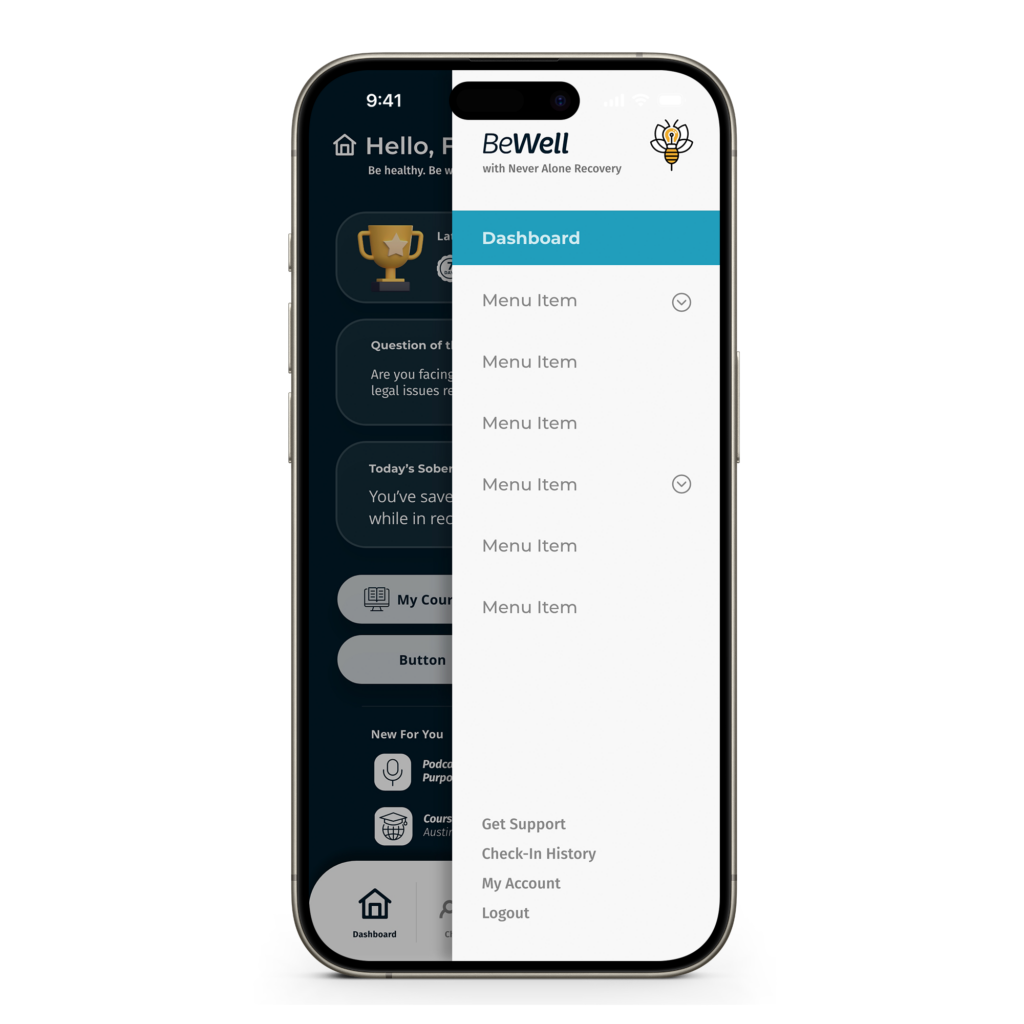
- Slide-Out Navigation Drawer: A secondary menu accessible through a top-right icon, designed to overlay the main content and bottom dock, highlighting its importance when engaged.
Typography
- By the client’s request, Montserrat was the chosen as the display font for headings as well as most UI elements.
- Selected Fira Sans for body text.
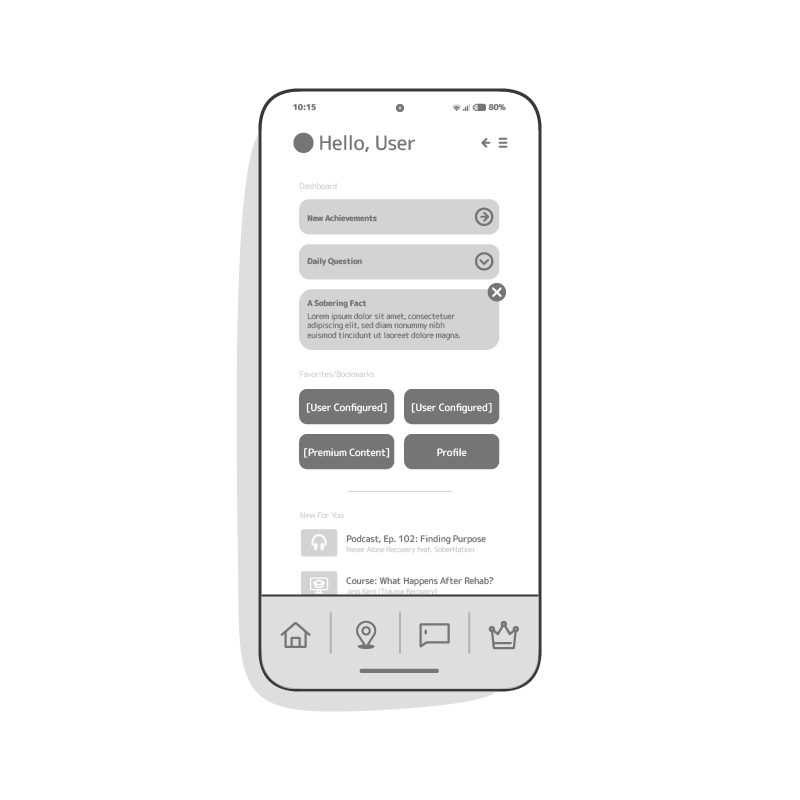
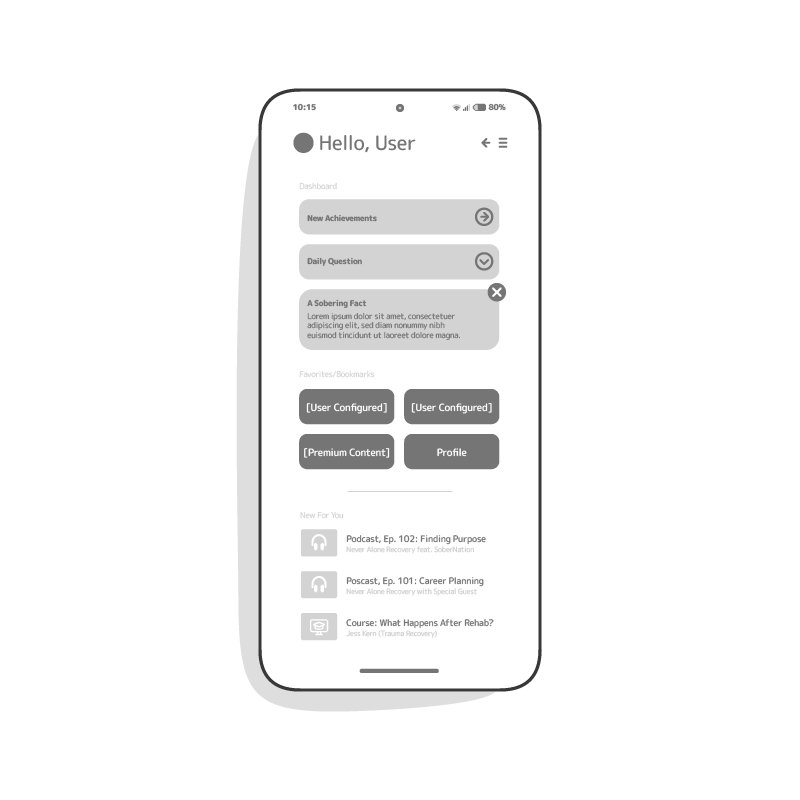
Wireframing
Wireframes and mockups were created to visualize the app’s structure and flow. Interactive prototypes were developed to test and refine the user experience.
Key Features & Functionality
The team at Never Alone Recovery wanted the app to offer innovative tools capable of supporting individuals as they transition from addiction or mental health challenges to sustainable health and well-being.
For that reason, the app’s key features were designed to provide personalized support, track progress, and incentivize continued growth through gamification and data-driven insights.
These features ensure that users have the resources and motivation they need to achieve and maintain their recovery goals.
More Than Sober
Designed to support users seeking a fresh start, the app features intuitive and accessible tools for tracking and rewarding progress, and providing on-demand support in times of crisis.
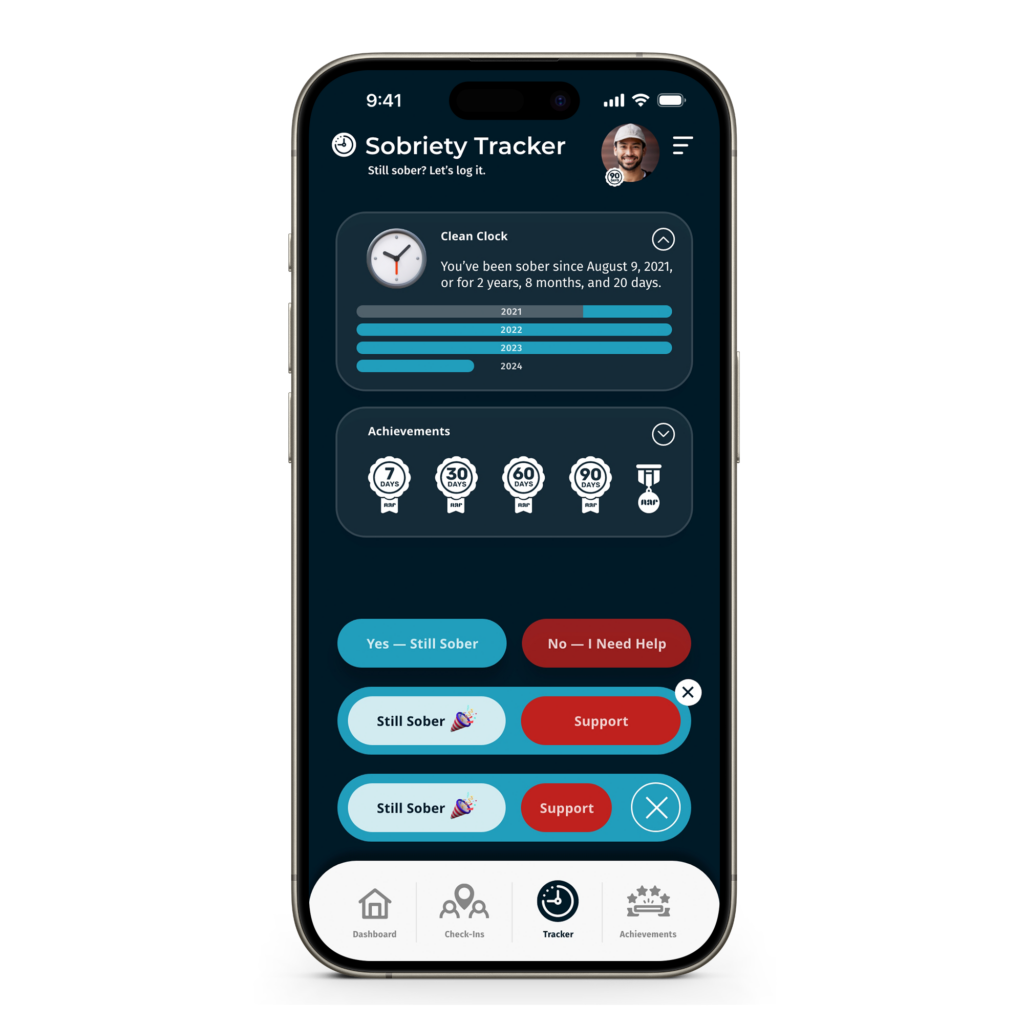
Sobriety Tracker
A pivotal feature conceptualized as an accountability tool with personalized overviews of users’ recovery journeys. A card-based dashboard layout provides dynamically-calculated figures like total days sober, money saved, and health improvements.
Users can then share their milestones on social media, turning raw data into motivational achievements.
Gamifying Wellness
Incorporating elements of gamification to encourage not only continued use and engagement with the app but should also decrease risk of relapse.
Rewards and incentives are provided for reaching milestones, fostering a sense of accomplishment and motivation.
Project Timeline
The development of the BeWell app followed a structured timeline to ensure thorough planning, design, and execution. Each phase, from initial research and ideation to post-launch evaluation, was meticulously managed to create a seamless and effective user experience.
This timeline highlights the key stages and milestones that guided the project to its successful completion.
1. Research & Ideation
- Market and audience research
- Defining goals and objectives
2. Planning
- Establishing project scope
- Creating a roadmap
- Resource allocation and scheduling
3. Design
- User personas, wireframing, user flows, and interaction design
- Visual design, branding, and mockups
4. Prototyping
- Developing interactive prototypes
- Testing and refining user experience
5. Development
- Setting up development environment
- Coding front-end and back-end
- Integrating APIs and third-party services
6. Testing | *Current*
- Unit, integration, and systems testing
- User Acceptance Testing (UAT)
- Bug fixing and optimization
7. Launch
- Deploying app to production
- App store submission and approval
8. Post-Launch
- Monitoring performance and user feedback
- Regular updates with new features and bug fixes
- Marketing and promotion
- Analyzing user data and performance metrics
- Planning future updates and iterations
More Updates to Come
The app I designed for Never Alone Recovery will provide comprehensive support for individuals on their recovery journeys. Through careful planning, design, and development, the app will provide users with an intuitive, user-friendly experience with features that empowers them to track their progress and stay motivated.
This case study, though still a work-in-progress, breaks down some of my process and dedication involved in creating a tool that aims to make a meaningful impact on mental health and recovery.