PALISADE Social Anxiety Clinical Trials
Through the partnership between Alan + Co. and Vistagen, I designed and built a responsive, well-planned website and lead-generation funnel.
The goal for the website is to educate the public about novel drug fasedienol, proposed as a rapid-relief treatment for Social Anxiety Disorder (SAD).

Medical Research Website to Attract Investors & Clinical Trial Participants
Designed and built a website for the PALISADE Clinical Trials, establishing a digital HQ with which to attract clinical participants as well as potential investors.Lead Designer
Medical, Biotech
6 Weeks
Designing a Dual-Purpose Website for Fasedienol Clinical Trials
The PALISADE Clinical Trials are at the forefront of testing Fasedienol, a novel nasal spray aimed at providing rapid relief for social anxiety. The website for PALISADE needed to effectively serve two distinct audiences: potential trial participants and investors. It also required a functional pre-clinical qualification screener to streamline participant intake.
This case study outlines the design and development process, challenges faced, and solutions implemented to ensure the website meets the goals of engagement, credibility, and usability.
Discovery & Research
Before diving into design, I undertook comprehensive research to understand the key needs of both user groups:
Participants
Their primary concern is understanding the trial process, safety, and efficacy of the drug. They need clear, accessible information and an easy way to determine eligibility for the study.
Investors
Investors seek scientific credibility, potential market size, and a streamlined explanation of the clinical trial stages. They value professional presentation and easy access to in-depth, data-driven content.
I conducted interviews with stakeholders from PALISADE, reviewed competitor websites, and analyzed user personas to ensure the final product would effectively appeal to both groups. This was crucial in shaping the content structure, user flow, and tone of the website.


Mood Boards
Visual Direction
Colors & Branding
Typography
Layout & UI Components
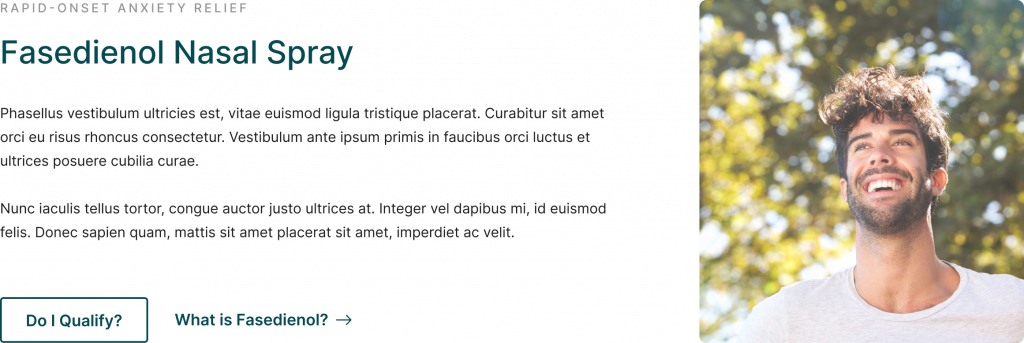
Creating the Homepage Design
Homepage Visual Hierarchy
Typography
Calls-to-Action (CTAs)
Informative Content Blocks

Optimized User Flow & Content
Responsive Design
Empathetic & Inclusive Imagery
Effective Use of White Space
Creating the Preclinical Screener
Microinteractions